
TurboSnap (beta)
Test faster and more efficiently without sacrificing coverage
For the past year, we’ve been beta testing a new Chromatic configuration that streamlines visual tests to only test UI that changed: TurboSnap.
Ahead of its launch as a full Chromatic feature in Chromatic 3 (our next major release), let’s explore how TurboSnap works and how you can start using it today.
Why TurboSnap?
Effective software testing requires that your test suite runs regularly. Ideally, this would happen after every change merged to the main branch. But that requires too much time, CI resources, and money.
This also impacts Chromatic. Our visual test suite covers your entire application UI. That can be hundreds of components or screens and thousands of Storybook stories. Chromatic’s default behavior is to capture new snapshots of every story in every build, but the cost of doing that scales fast.
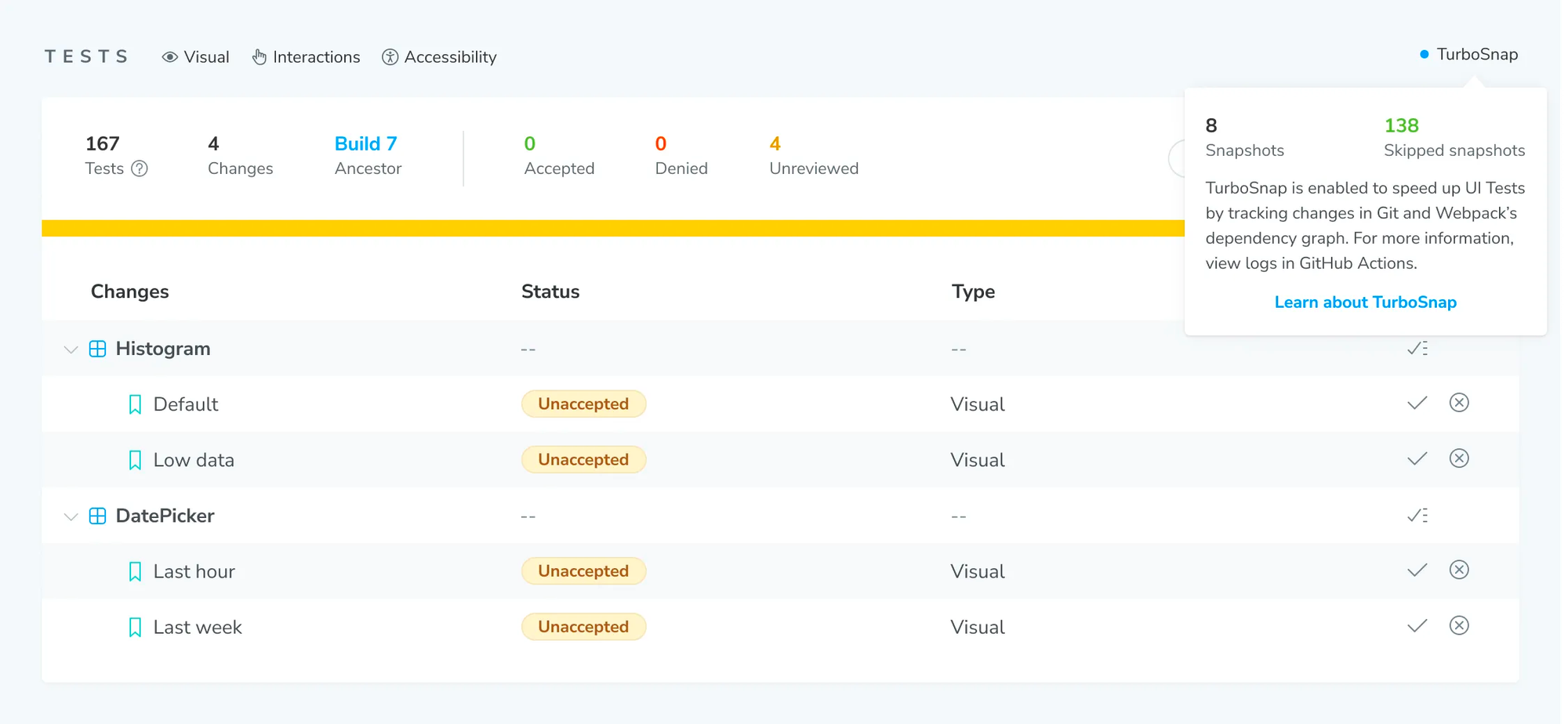
TurboSnap presents a more efficient alternative. It instructs Chromatic to analyze your Git history and dependency graph to identify component files and dependencies with changes. Then, it streamlines Chromatic’s visual tests to only take new snapshots of stories associated with those code changes, while copying existing snapshots of the remaining stories (TurboSnaps) into new baselines.

Everybody wins
TurboSnap improves your tests’ speed and economy without sacrificing their coverage.
- Faster tests: Results from the beta period show that TurboSnap builds complete 85% faster on average than non-TurboSnap builds.
- Cost-efficient: By not requesting new snapshots for unchanged UI, you’re reducing your project’s dependency on our cloud capture services. This saves us money, which we then pass back to you through lower pricing.
- Full coverage: Because TurboSnap continues to test changed UI, there’s zero impact on your project's quality. You have the same coverage as before, at lower prices and with faster finishes.
What about false positives?
There are a limited number of cases in which we override TurboSnap to prevent false positives. We prioritize the integrity of the tests suite ahead of efficiency in these cases. We will snapshot the UI when there's a possibility of UI change.
One example is code changes that could impact all stories (e.g. changes to dependency versions in package.json if no valid lock file is available, changes to your Storybook configuration, or changes in your static folder). View the full list of triggers.
Installation
Enable TurboSnap by running Chromatic’s CLI with the --only-changed option. Alternatively, use the onlyChanged option for Chromatic’s GitHub Action.
For script:
{
"scripts": {
"chromatic": "chromatic --only-changed"
}
}For GitHub Actions:
steps:
# ...
- name: Publish to Chromatic
uses: chromaui/action@v1
with:
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
onlyChanged:trueDepending on your project setup, you may need additional configuration like onlyStoryFiles or onlyStoryNames. Learn how to setup TurboSnap ».
Official release
TurboSnap will form part of Chromatic 3, our next major release. It’s on track to arrive in the first half of 2024 and will pack many of our most highly-requested features. This includes our E2E integration for Playwright and Cypress and our Storybook addon to run visual tests in your local dev environment.
Pricing
From March 1, TurboSnap is transitioning to a paid Chromatic feature. Each TurboSnap, the copied over snapshot of an unchanged file, will cost 1/5 of a regular snapshot. That’s up to 80% savings per test run.
To ensure a smooth transition for users, we’re offering a grace period in which you’ll be able to use TurboSnap beta for free:
- Free users: One-month free TurboSnap (until March 1)
- Self-service users: Six months’ free TurboSnap (until July 31)
- Enterprise users: Please check your inbox for a message from your account manager
Learn more about TurboSnap pricing.
For the past year, we’ve been beta testing a new Chromatic feature that speeds up your visual tests & saves costs by up to 80%: TurboSnap.
— Chromatic (@chromaticcom) January 31, 2024
As we approach TurboSnap’s full release, learn how it works and how you can try it today:https://t.co/uFAJ7D5g4k
🧵🧵🧵